고정 헤더 영역
상세 컨텐츠
본문
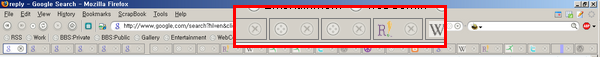
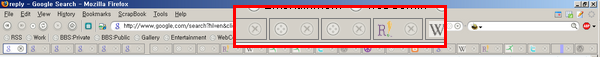
전 텝을 상당히 많이 쓰는 편입니다. 조금만 쓰면 기본적으로 한 4~5개가 열려있고, 필요 여하에 따라 2~30개를 한번에 열 때도 있는데요, 이럴 경우, 금방 어느 텝이 어느 텝인지 전혀 알 수 없게 됩니다.

이러면 난감하게 되죠. 많은 텝을 여는 의미가 없습니다.
바로 이럴 때 도움이 될 수 있는 확장기능이 있는데, 바로 Shimoda Hiroshi 씨의 Tree Style Tab입니다. Firefox 2.x시대때는 유사 기능을 제공해 주는 Vertigo란 확장을 썼었는데 이게 3.X용으로 개발이 되질 않아 난감하던 차에 이런게 나오더군요.

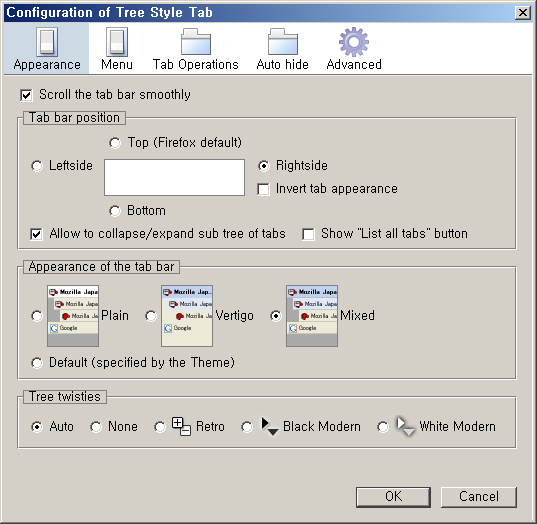
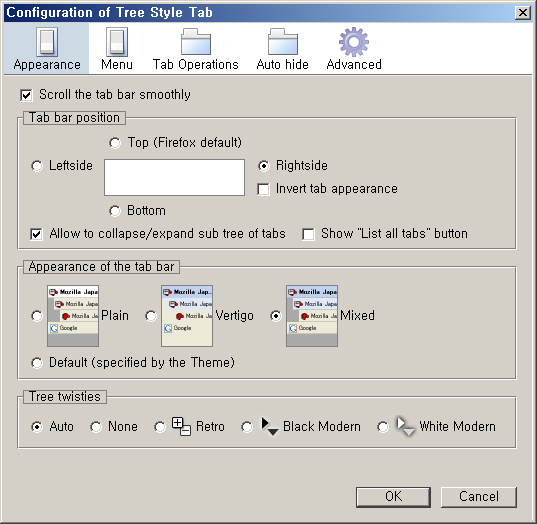
이 확장기능은 크게 2가지 기능을 가지고 있는데, 위 설정 창에서 볼 수 있듯이, 하나는 텝의 위치를 상, 하, 좌, 우 어느쪽에라도 놓을 수 있게 해 주는 겁니다. 텝 위치를 오른쪽에 놓을 경우, 텝의 파비콘, 제목, 창닫기 구성을 좌우반전시킬수도 있지요.
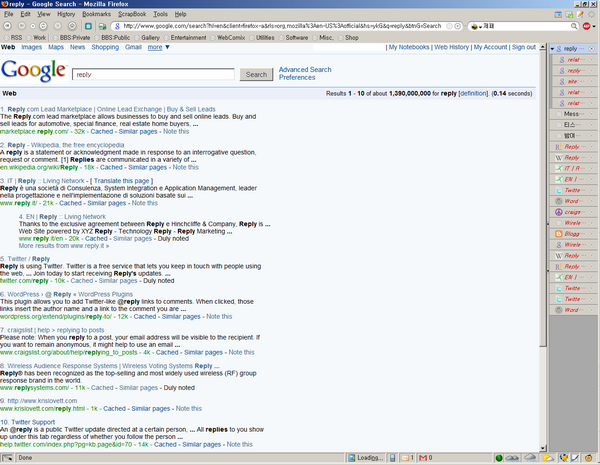
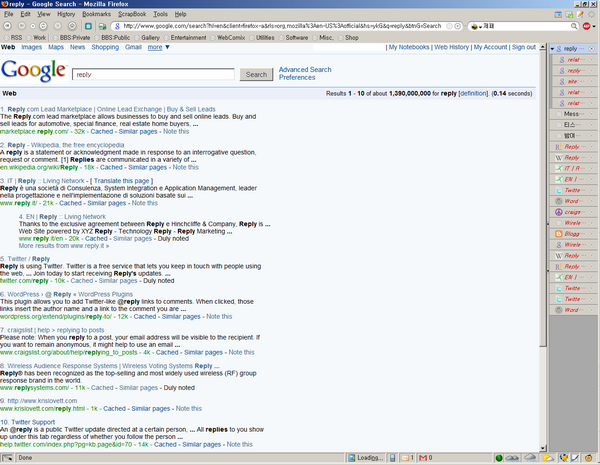
두번째 기능은 텝을 좌, 우로 놓았을 경우, 트리 구조로 보여 준다는 겁니다. 이건 vertigo에선 없던 기능이죠. 한 텝에서 링크를 텝으로 열었을 경우, 끝으로 놓는게 아니라 그 텝의 자식으로 달리게 됩니다. (혹은 텝을 드래그해서 다른 임의의 텝의 자식으로 만들거나 자식 텝을 드래그해서 독립시키는 것도 가능합니다) 이 기능의 묘미는 자식 텝을 적당히 활용하면 공간을 더더욱이 줄일 수 있게 해 준다는 겁니다.

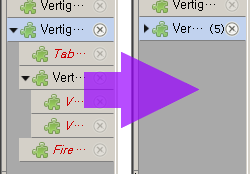
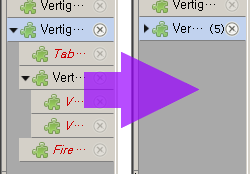
자식 텝을 생성했을때 생기는 작은 삼각형을 클릭해 주거나 아니면 전혀 상관없는 다른 텝을 선택했을 경우, 위 스샷에서 보이는 것 처럼 최상단의 어미 텝만 놔두고 자식 텝들은 모두 감춰지게 됩니다 (제목 옆에 몇개가 숨겨져 있는지 표시가 되죠). 이로서 훨씬 더 많은 텝을 열어놓고 사용할 수 있게 됩니다. 업무중에 딴짓을 할때도 이것만한 것이 없죠
마지막으로 텝이 뜨는 저 공간을 자동으로 숨겨 주거나 반투명으로도 만들게도 설정할 수 있습니다만 개인적인 경험상으로는 일부 사이트에서 심하게 화면과 텝 바가 깜박거리는 증상이 있었습니다. 자주 가는 사이트라서 저로서는 도저히 기능을 켜 놓을 엄두가 안나더군요. 사용시 주의하시기 바랍니다.
아무튼 웹 페이지의 특성상 좌우보단 상하로 길게 늘어지게 되어 있는데다, 요즘은 와이드형 모니터가 많이 보급되어 화면의 상하 공간보다는 좌우 공간을 쓰는게 훨씬 효과적이지요. 텝이 좌/우로 간다는 어색함만 극복한다면 상당히 유용한 확장기능이라고 생각합니다.


대체 어느 텝이 어느 텝인거야?!
이러면 난감하게 되죠. 많은 텝을 여는 의미가 없습니다.
바로 이럴 때 도움이 될 수 있는 확장기능이 있는데, 바로 Shimoda Hiroshi 씨의 Tree Style Tab입니다. Firefox 2.x시대때는 유사 기능을 제공해 주는 Vertigo란 확장을 썼었는데 이게 3.X용으로 개발이 되질 않아 난감하던 차에 이런게 나오더군요.

이게 Tree Style Tab의 설정창입니다.
이 확장기능은 크게 2가지 기능을 가지고 있는데, 위 설정 창에서 볼 수 있듯이, 하나는 텝의 위치를 상, 하, 좌, 우 어느쪽에라도 놓을 수 있게 해 주는 겁니다. 텝 위치를 오른쪽에 놓을 경우, 텝의 파비콘, 제목, 창닫기 구성을 좌우반전시킬수도 있지요.
두번째 기능은 텝을 좌, 우로 놓았을 경우, 트리 구조로 보여 준다는 겁니다. 이건 vertigo에선 없던 기능이죠. 한 텝에서 링크를 텝으로 열었을 경우, 끝으로 놓는게 아니라 그 텝의 자식으로 달리게 됩니다. (혹은 텝을 드래그해서 다른 임의의 텝의 자식으로 만들거나 자식 텝을 드래그해서 독립시키는 것도 가능합니다) 이 기능의 묘미는 자식 텝을 적당히 활용하면 공간을 더더욱이 줄일 수 있게 해 준다는 겁니다.

이렇게 게눈 감추듯 감출수 있습니다.
자식 텝을 생성했을때 생기는 작은 삼각형을 클릭해 주거나 아니면 전혀 상관없는 다른 텝을 선택했을 경우, 위 스샷에서 보이는 것 처럼 최상단의 어미 텝만 놔두고 자식 텝들은 모두 감춰지게 됩니다 (제목 옆에 몇개가 숨겨져 있는지 표시가 되죠). 이로서 훨씬 더 많은 텝을 열어놓고 사용할 수 있게 됩니다. 업무중에 딴짓을 할때도 이것만한 것이 없죠
마지막으로 텝이 뜨는 저 공간을 자동으로 숨겨 주거나 반투명으로도 만들게도 설정할 수 있습니다만 개인적인 경험상으로는 일부 사이트에서 심하게 화면과 텝 바가 깜박거리는 증상이 있었습니다. 자주 가는 사이트라서 저로서는 도저히 기능을 켜 놓을 엄두가 안나더군요. 사용시 주의하시기 바랍니다.
아무튼 웹 페이지의 특성상 좌우보단 상하로 길게 늘어지게 되어 있는데다, 요즘은 와이드형 모니터가 많이 보급되어 화면의 상하 공간보다는 좌우 공간을 쓰는게 훨씬 효과적이지요. 텝이 좌/우로 간다는 어색함만 극복한다면 상당히 유용한 확장기능이라고 생각합니다.

맨 위 스크린샷의 텝들을 똑같이 연 모습입니다. 훨씬 보기 편하죠?




